- Introduction and Application Architecture
- Setting up the React Application
- Setting up the Spring WebApplication
- Setting up the Python Application
- Container-ization of the Services
- Container-ization of everything else
- Introduction to Kubernetes
- Kubernetes in Practice – Pods
- Kubernetes in Practice – Services
- Kubernetes in Practice – Deployments
- Kubernetes and everything else in Practice
- Kubernetes Volumes – in Practice
Foreword
This series is created from my notes and small projects that I used to introduce clients to Kubernetes. After browsing the web I was puzzled that there are no good beginner-friendly resources online.
To be more accurate:
- There are great resources for learning Kubernetes concepts and commands (The Interactive Tutorial) and
- A myriad of resources for Container technologies.
But there is no introduction that demonstrates Kubernetes and the whole context it is in, and to understand Kubernetes the context, or how I will refer to it “the everything else” is the most difficult part. Let’s see what we will build.
Application Demo
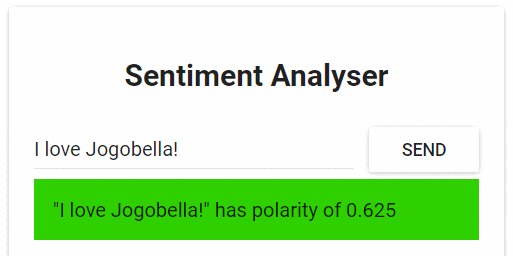
Our application has one functionality, it takes one sentence as input and using Text Analysis calculates the emotion of the sentence. See the demo in Figure 1 where the web app does Sentiment Analysis, but not type-checking.😋
From the technical perspective, three parts compose the application where each has a specific functionality (see Fig.2. below):
- React JS deals with presenting information to the user and making requests to the Spring Web App.
- Spring Web App forwards requests to the python flask application. (IRL Spring would contain features like authorizing users, registration etc.)
- Python Flask application that performs the Sentiment Analysis.
The code for all of these applications can be found in this repository. We will be referring to files in this repository in most of the articles.
Who is this series for?
If you are a:
- Manager/Product Owner: You will understand if your product needs Kubernetes, or not? (Read articles 1, 7 and 11)
- Dev/DevOps inexperienced with Docker: You will learn Docker technologies and Kubernetes (Read articles 5 to 11)
- Dev/DevOps experienced with Docker: You will learn Container Orchestration with Kubernetes (Read articles 7 to 11)
- Dev/DevOps experienced with Kubernetes: You can quickly spin up an environment for testing new features or to introduce others to Kubernetes (Copy and paste commands from articles 8 to 11).
- Junior Developer: You want to understand the latest technologies and everything else needed to ship software besides the code. (Read all articles)
Resources for the series
You can find the source code shown in the articles in this repository.
Architecture
In the upcoming articles, we will refer to the same Base Architecture. I call it “base” because in future articles we will expand it in order to illustrate more complex Kubernetes features.
Three microservices compose the Base Architecture:
- SA-Frontend – nginx web server hosting reactjs static files.
- SA-WebApp – spring web application for handling user requests.
- SA-Logic – flask python application for sentiment analysis.
Fig. 2. Data flow in the Sentiment Analysis WebApp
And these microservices don’t live in Isolation, they enable Separation of Concerns but they still interact with each other (see Fig. 2.). This interaction is best illustrated by showing how the data flows between them:
- Client application requests index.html (which in turn requests bundled scripts of ReactJS application)
- ReactJS makes requests to the Spring WebApp.
- Spring WebApp forwards the requests for sentiment analysis to the Python app.
- Python App returns the response.
- Spring app returns the response to the React App. (Which then represents the information to the user)
So where are we: Purpose of the application [Check], Application Architecture [Check], let’s get started with the implementation.
If you enjoyed the article, please share and comment below!